Mengambil Data Dari API

Setelah sebelumnya kita sudah membuat proyek dengan Expo dan melakukan reset proyek, sekarang kita akan coba mengambil data dari API yang sudah disediakan.
Mengambil Data Dengan Fetch API
https://dewalaravel.com/api/places
Pertama, buat sebuah state yang akan kita gunakan untuk menyimpan data yang kita dapatkan dari API nantinya.
(+import { useState } from "react";+} import { Text, View } from "react-native"; export default function Index() { const [places, setPlaces] = useState([]); return ( <View style={{ flex: 1, justifyContent: "center", alignItems: "center", }} > <Text>Index</Text> </View> ); }
Berikutnya kita akan ambil data dari API dengan membuat sebuah fungsi async yang diberi nama getPlaces
export default function Index() { const [places, setPlaces] = useState([]); const getPlaces = async () => { const response = await fetch("https://dewalaravel.com/api/places"); const placesData = await response.json(); console.log(placesData); }; }
Setelahnya, jika kita simpan dan kita cek pada console tidak akan ada apa-apa, karena fungsi getPlaces tidak pernah dipanggil sama sekali. Kita akan gunakan useEffect untuk memanggil fungsi getPlaces.
const getPlaces = async () => { const response = await fetch("https://dewalaravel.com/api/places"); const placesData = await response.json(); console.log(placesData); }; useEffect(() => { getPlaces(); }, []);
Sekarang kita simpan dan otomatis aplikasi pada emulator akan terjadi hot reload. Untuk tampilannya mungkin hanya menampilkan tulisan "Index" saja, seperti gambar di bawah ini.

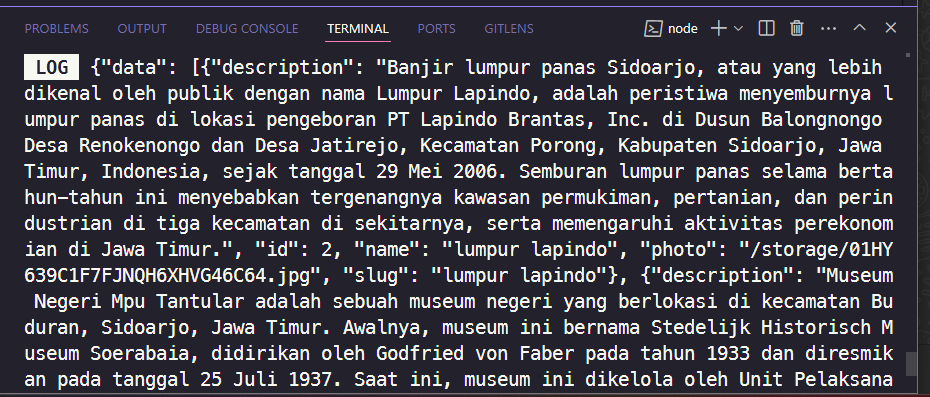
Tapi, bagian pentingnya adalah pada terminal VSCode kawan-kawan, silakan dibuka, jika tidak ada masalah harusnya kurang lebih yang keluar seperti gambar di bawah ini.

Memberikan Hasil API ke State Places
Setelah berhasil mengambil data dari API menggunakan fetch API sekarang kita akan memberikan nilainya ke dalam state places yang sudah kita definisikan.
Caranya cukup sederhana kita tinggal ganti console.log(placesData) pada fungsi getPlaces.
export default function Index() { const [places, setPlaces] = useState([]); const getPlaces = async () => { const response = await fetch("https://dewalaravel.com/api/places"); const placesData = await response.json(); console.log(placesData); setPlaces(placesData); }; }
Maka sekarang ketika aplikasi dijalankan state places akan memiliki nilai sama dengan hasil dari API yang didapatkan.
Menampilkan Data ke Tampilan Aplikasi
Oke setelah menyimpan respon API ke dalam state places berikutnya kita akan tampilkan list data ke dalam tampilan sederhana.
return ( <View style={{ flex: 1, justifyContent: "center", alignItems: "center", }} > {places.data ? ( places.data.map((place, index) => ( <View key={index}> <Text>{place.name}</Text> </View> )) ) : ( <Text>Loading</Text> )} </View> );