Membuat Fungsi Create Contact

Sebelumnya kita sudah membuat model dan tabel contacts , sekarang kita akan buat fungsi CRUD dimulai dari membuat proses "C" atau Create. Sebelumnya perlu diketahui, kita akan membuat proses CRUD yang mana di Laravel sudah tersedia sebuah Controller yang diperuntukkan untuk hal ini, dimanakan Resource Controller yang dari awal dibuat akan menyediakan methods yang dibutuhkan.
Membuat Resource Controller
Untuk membuat Resource Controller gunakan perintah ini.
php artisan make:controller ContactController -r
Pada perintah tersebut flag -r menandakan bahwa kita meminta sebuah Resource Controller. Yang akan menghasilkan sebuah Class sebagai berikut.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class ContactController extends Controller
{
/**
* Display a listing of the resource.
*/
public function index()
{
//
}
/**
* Show the form for creating a new resource.
*/
public function create()
{
//
}
/**
* Store a newly created resource in storage.
*/
public function store(Request $request)
{
//
}
/**
* Display the specified resource.
*/
public function show(string $id)
{
//
}
/**
* Show the form for editing the specified resource.
*/
public function edit(string $id)
{
//
}
/**
* Update the specified resource in storage.
*/
public function update(Request $request, string $id)
{
//
}
/**
* Remove the specified resource from storage.
*/
public function destroy(string $id)
{
//
}
}
Menambahkan Route Agar Bisa Diakses
Setelah membuat controller selanjutnya kita harus mendaftarkannya ke routes untuk aplikasi web routenya ada di file routes/web.php.
Route::middleware('auth')->group(function () {
// Route lainnya
Route::resource('contacts', ContactController::class);
});
Kita tempatkan route baru ini di dalam middleware auth , karena nanti kita akan menyimpan kontak berdasarkan user yang sedang login. Untuk memastikan route yang baru kita daftarkan, gunakan perintah ini.
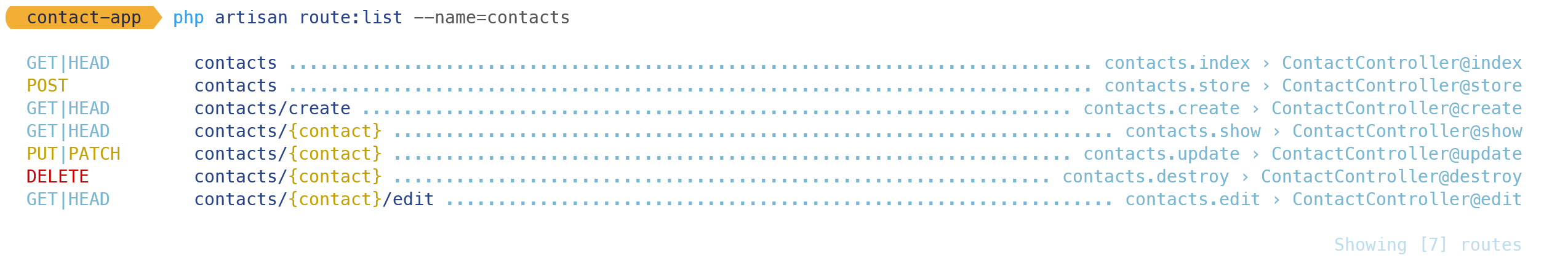
php artisan route:list --name=contacts
Perintah di atas secara spesifik akan menampilkan route dengan nama contacts , penamaan Route Resource akan menyesuaikan bagian path, contoh di atas pada bagian 'contacts', dan berikut ini route yang kita miliki setelah mendaftarkannya tadi.

Langsung saja coba akses ke http://localhost:8000/contacts , ternyata kita diarahkan ke halaman http://localhost:8000/login ya? karena memang route tadi kita daftarkan dalam middleware auth jadi harus login untuk aksesnya.

Silakan buat akun / langsung masuk ke akunnya, harusnya berhasil mengakses halaman http://localhost:8000/contacts dengan tampilan putih saja.
Membuat Fungsi Create
Sukses dengan route mari kita lanjutkan membuat fungsi Create terlebih dulu, untuk proses Create ini menggunakan 2 method create() dan store() .
Method create() digunakan untuk menampilkan halaman / tampilannya. Untuk membuat tampilan kita membutuhkan sebuah file untuk tampilannya, untuk lokasinya ada di resources/views , dan kita akan buat sebuah folder contacts agar filenya lebih terorganisir.
Buat file create.blade.php jadi lokasinya resources/views/contacts/create.blade.php, kemudian isinya bisa gunakan kode di bawah ini biar cepat.
<x-app-layout>
<x-slot name="header">
<h2 class="font-semibold text-xl text-gray-800 leading-tight">
{{ __('Create Contact') }}
</h2>
</x-slot>
<div class="py-12">
<div class="max-w-7xl mx-auto sm:px-6 lg:px-8">
<div class="p-4 sm:p-8 bg-white shadow sm:rounded-lg">
<h2 class="text-lg font-medium text-gray-900">
{{ __('Create Contact') }}
</h2>
<p class="mt-1 text-sm text-gray-600">
{{ __('Add your friends contact to stay connected.') }}
</p>
<form method="post" enctype="multipart/form-data" action="{{ route('contacts.store') }}" class="mt-6 space-y-6">
@csrf
<div>
<x-input-label for="name" :value="__('Name')"/>
<x-text-input id="name" name="name" type="text"
class="mt-1 block w-full" placeholder="Your name"/>
<x-input-error :messages="$errors->get('name')" class="mt-2"/>
</div>
<div>
<x-input-label for="name" :value="__('Phone number')"/>
<x-text-input id="phone_number" name="phone_number" type="text"
class="mt-1 block w-full" placeholder="08xxxxxx"/>
<x-input-error :messages="$errors->get('phone_number')" class="mt-2"/>
</div>
<div>
<x-input-label for="name" :value="__('Avatar')"/>
<x-text-input id="avatar" name="avatar" type="file"
class="mt-1 block w-full"/>
<x-input-error :messages="$errors->get('avatar')" class="mt-2"/>
</div>
<div>
<x-input-label for="name" :value="__('Gender')"/>
<select name="gender" id=""
class="mt-1 block w-full border-gray-300 focus:border-indigo-500 focus:ring-indigo-500 rounded-md shadow-sm">
<option value="Male">Male</option>
<option value="Female">Female</option>
</select>
<x-input-error :messages="$errors->get('gender')" class="mt-2"/>
</div>
<div>
<x-primary-button>{{ __('Save') }}</x-primary-button>
</div>
</form>
</div>
</div>
</div>
</x-app-layout>
Setelah itu kita panggil file view di atas ke dalam method create di ContactController .
public function create()
{
return view('contacts.create');
}
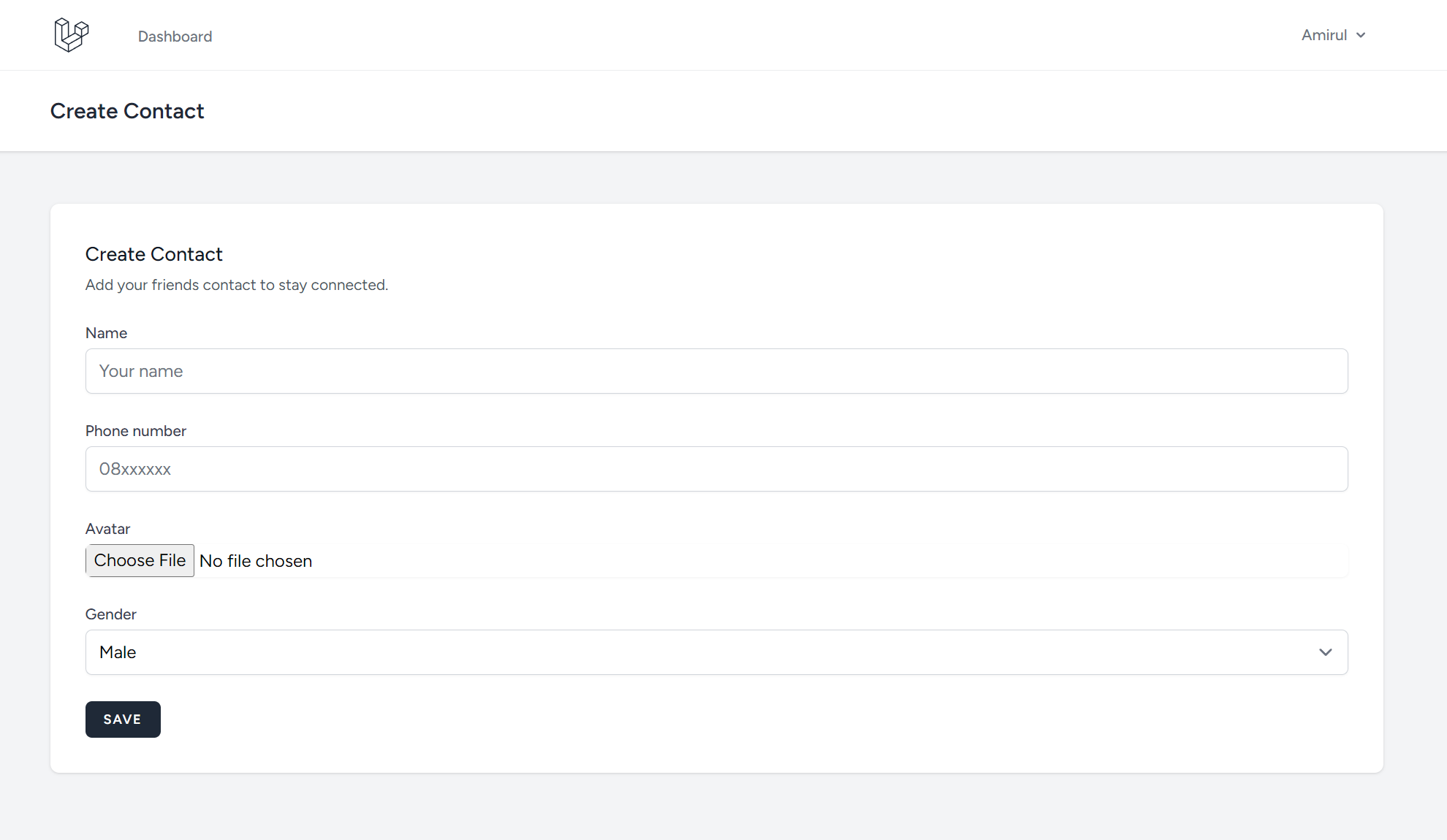
Nah, sekarang coba buka http://localhost:8000/contacts/create , maka kita akan punya tampilan seperti ini.

Berikutnya agar dapat menyimpan ke database kita sesuaikan method store().
public function store(Request $request)
{
$this->validate($request, [
'name' => ['required', 'min:5'], // validasi kolom `name` harus diisi dan minimal 5 karakter
'phone_number' => ['required','numeric'], // validasi kolom `phone_number` harus di isi dan berupa angka
]);
$avatar = null; // mendefinisikan variabel avatar dengan nilai `null`
if ($request->hasFile('avatar')) {
$avatar = $request->file('avatar')->store(); // override / mengganti nilai variabel `$avatar` dengan path hasil upload
}
// Menyimpan data ke dalam database
Contact::create([
'user_id' => auth()->id(), // menyimpan id dari user yang sedang login
'name' => $request->name,
'phone_number' => $request->phone_number,
'avatar' => $avatar,
'gender' => $request->gender,
]);
return to_route('contacts.index');
}
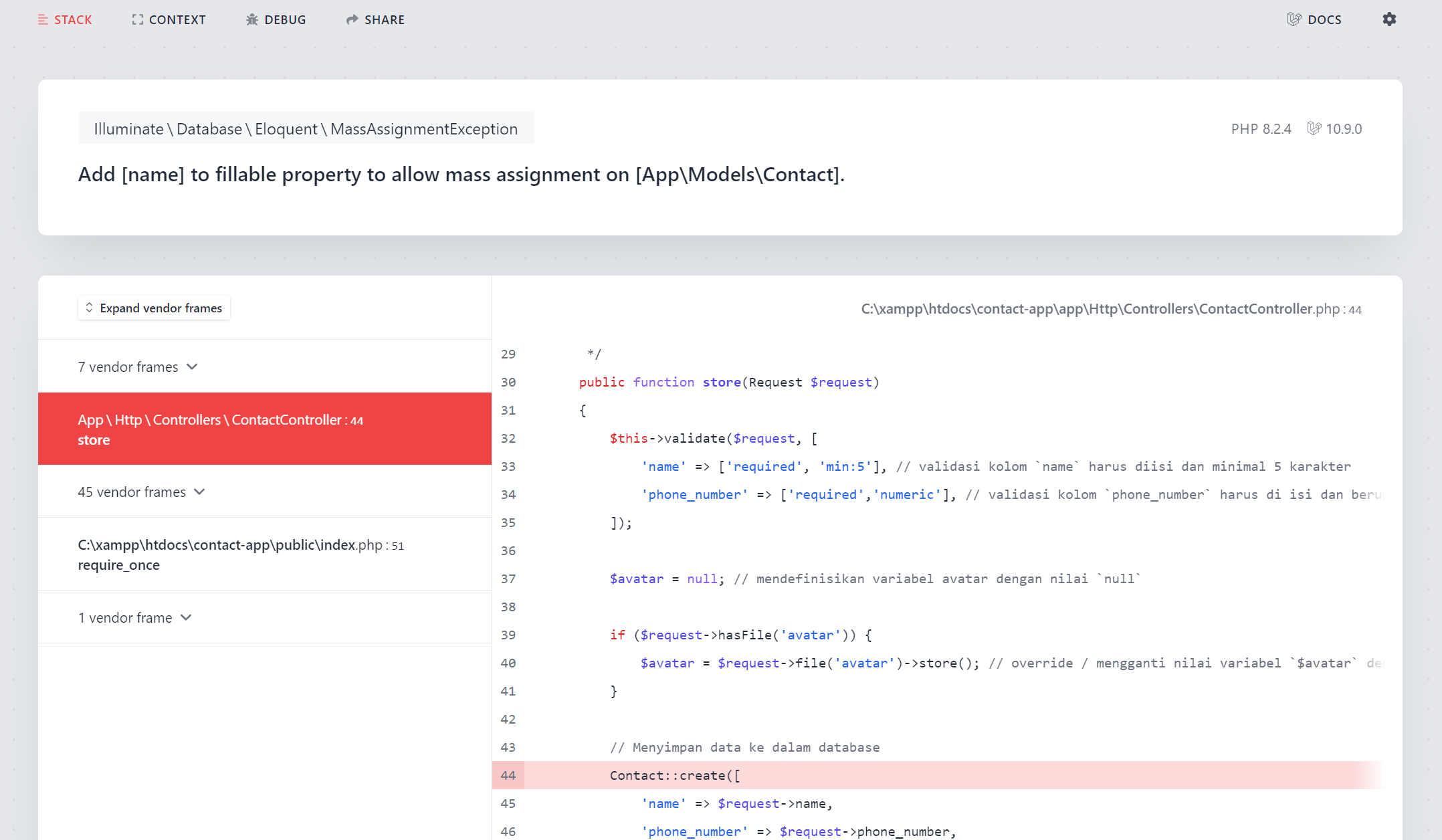
Sekarang coba isi formnya dan coba simpan, pasti nemu error seperti di bawah ini. Sengaja, biar kalian tau errornya :p .

Nah error tersebut terjadi karena pada dasarnya Laravel tidak mengijinkan mass assignment dengan method create() atau update(). Solusinya bisa menggunakan method save() atau mendefinisikan kolom kolom yang boleh di isi secara mass assignment dengan menambahkan pada properti $fillable pada Model.
Contoh pada kasus kita ini, kita harus menambahkan kolom-kolom yang boleh di isi secara mass assignment pada model app/Models/Contact.php .
protected $fillable = ['user_id', 'name', 'phone_number', 'avatar', 'gender'];
Sekarang coba ulangi untuk mengisi data dari form yang sudah dibuat, harusnya sudah berhasil dan akan tampak halaman kosong karena diarahkan ke http://localhost:8000, dimana halaman tersebut memang belum kita sesuaikan.
Selanjutnya kita akan buat halaman tersebut dengan menampilkan data contact yang termasuk dari R atau Read dari CRUD.
