Mengedit Data Contact

Seperti yang sudah tertulis di tulisan sebelumnya, kita akan buat fungsi edit data kali ini. Oke kita mulai untuk membuat fungsi edit datanya dengan menambahkan link edit pada halaman index.blade.php seperti ini pada bagian tabel.
<table class="table-auto w-full">
<thead>
<tr>
<th class="p-2 border">Name</th>
<th class="p-2">Avatar</th>
<th class="p-2 border">Phone number</th>
<th class="p-2 border">Gender</th>
<th class="p-2 border">Aksi</th>
</tr>
</thead>
<tbody>
@foreach($contacts as $contact)
<tr>
<td class="border p-2">{{ $contact->name }}</td>
<td class="p-2 flex justify-center">
<img src="{{ Storage::url($contact->avatar) }}" class="h-32 w-32"/>
</td>
<td class="border p-2">{{ $contact->phone_number }}</td>
<td class="border p-2">{{ $contact->gender }}</td>
<td class="border p-2">
<a href="{{ route('contacts.edit', $contact) }}"
class="text-indigo-700 hover:text-gray-600">Edit</a>
</td>
</tr>
@endforeach
</tbody>
</table>
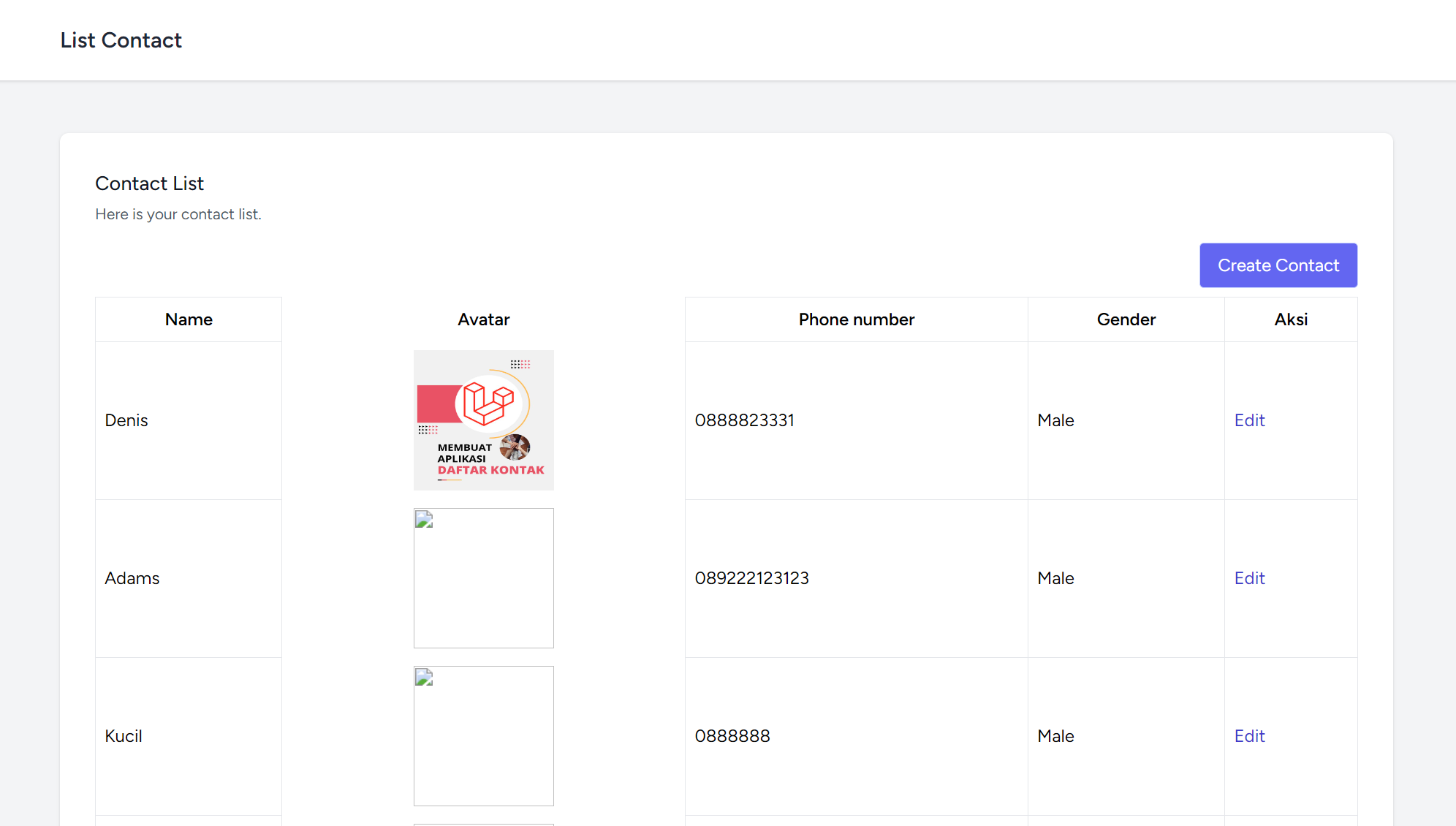
Terus coba akses halaman index, harusnya tampilannya seperti ini.

Jika tampilan tidak berubah, mungkin kalian perlu menjalankan perintah npm run dev agar selalu update untuk aset-asetnya.
Berikutnya kita ubah juga isi dari method edit() di ContactController.
public function edit(string $id)
{
$contact = Contact::find($id);
return view('contacts.edit', [
'contact' => $contact,
]);
}
Tentu saja kita butuh untuk membuat file baru untuk viewnya, kita buat file edit.blade.php di folder resources/views/contacts, kurang lebih isinya sama seperti create.blade.php hanya saja ada beberapa penyesuaian seperti pada action dan value pada inputan.
<x-app-layout>
<x-slot name="header">
<h2 class="font-semibold text-xl text-gray-800 leading-tight">
{{ __('Edit Contact') }}
</h2>
</x-slot>
<div class="py-12">
<div class="max-w-7xl mx-auto sm:px-6 lg:px-8">
<div class="p-4 sm:p-8 bg-white shadow sm:rounded-lg">
<h2 class="text-lg font-medium text-gray-900">
{{ __('Edit Contact') }}
</h2>
<p class="mt-1 text-sm text-gray-600">
{{ __('Edit your friends contact to stay updated.') }}
</p>
<form method="post" enctype="multipart/form-data" action="{{ route('contacts.update', $contact) }}" class="mt-6 space-y-6">
@csrf
@method('PUT')
<div>
<x-input-label for="name" :value="__('Name')"/>
<x-text-input id="name" name="name" type="text"
class="mt-1 block w-full" placeholder="Your name" value="{{ $contact->name }}"/>
<x-input-error :messages="$errors->get('name')" class="mt-2"/>
</div>
<div>
<x-input-label for="name" :value="__('Phone number')"/>
<x-text-input id="phone_number" name="phone_number" type="text"
class="mt-1 block w-full" placeholder="08xxxxxx" value="{{ $contact->phone_number }}"/>
<x-input-error :messages="$errors->get('phone_number')" class="mt-2"/>
</div>
<div>
<x-input-label for="name" :value="__('Avatar')"/>
<x-text-input id="avatar" name="avatar" type="file"
class="mt-1 block w-full"/>
<x-input-error :messages="$errors->get('avatar')" class="mt-2"/>
</div>
<div>
<x-input-label for="name" :value="__('Gender')"/>
<select name="gender" id=""
class="mt-1 block w-full border-gray-300 focus:border-indigo-500 focus:ring-indigo-500 rounded-md shadow-sm">
<option value="Male" @selected($contact->gender == 'Male')>Male</option>
<option value="Female" @selected($contact->gender == 'Female')>Female</option>
</select>
<x-input-error :messages="$errors->get('gender')" class="mt-2"/>
</div>
<div>
<x-primary-button>{{ __('Save') }}</x-primary-button>
</div>
</form>
</div>
</div>
</div>
</x-app-layout>
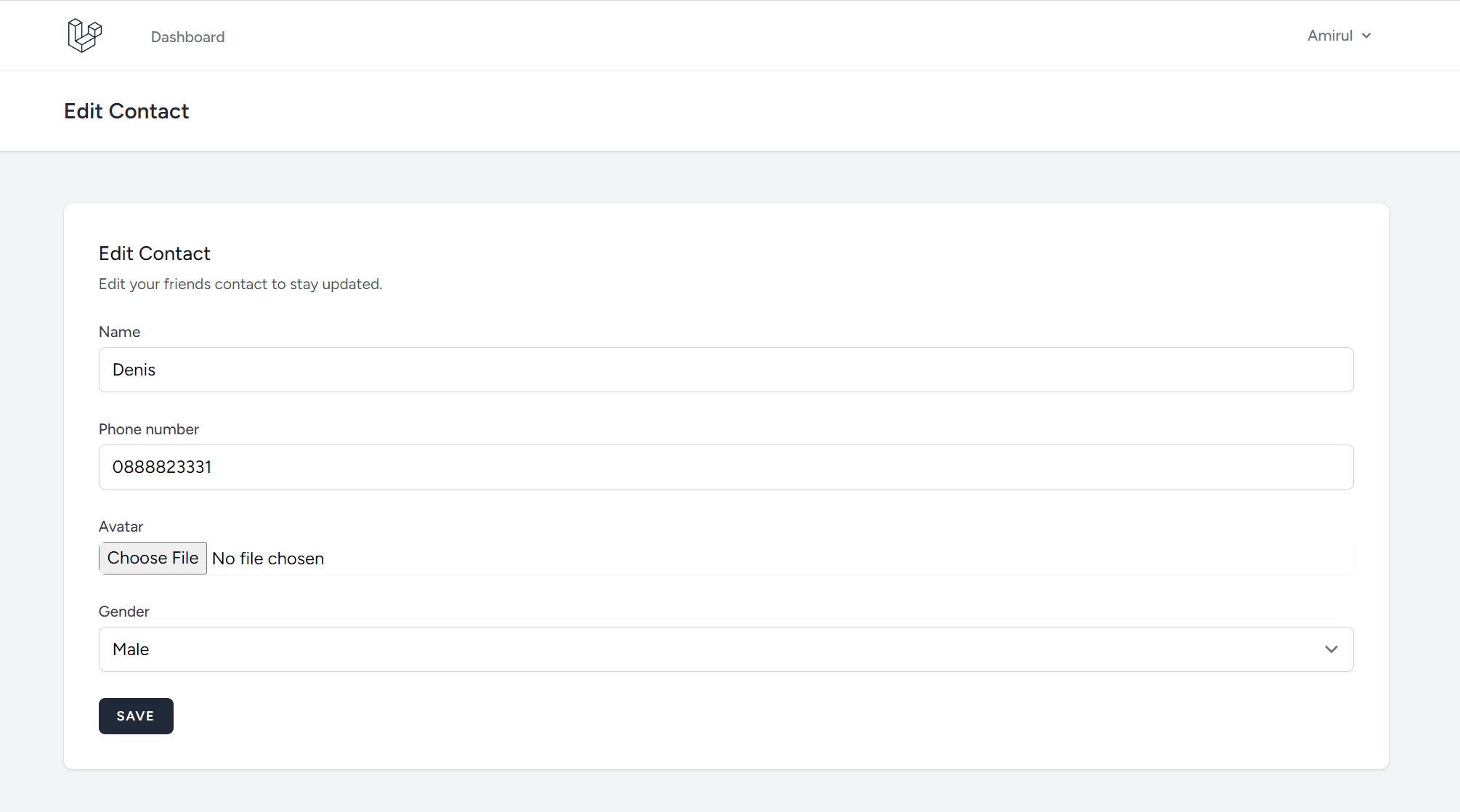
Kemudian coba untuk klik pada link edit yang sudah ada pada index, harusnya muncul tampilan yang kurang lebih sama dengan form create contact tapi dengan terisi data kontak yang dipilih.

Oke, kita sudah punya tampilannya, sekarang kita buat untuk fungsi update data ke databasenya. Ubah kode pada method update().
public function update(Request $request, string $id)
{
$this->validate($request, [
'name' => ['required', 'min:5'], // validasi kolom `name` harus diisi dan minimal 5 karakter
'phone_number' => ['required','numeric'], // validasi kolom `phone_number` harus di isi dan berupa angka
]);
$contact = Contact::find($id); // Mencari data kontak berdasarkan id
$avatar = $contact->avatar; // mendefinisikan variabel avatar dengan nilai dari data kolom avatar pada `contacts`
if ($request->hasFile('avatar')) { // mengecek jika pada request terdapat inputan berupa file dengan nama `avatar`
$avatar = $request->file('avatar')->store(); // override / mengganti nilai variabel `$avatar` dengan path hasil upload
}
// Mengupdate data kontak sesuai variabel `$contact` atau berdasarkan id
$contact->update([
'name' => $request->name,
'phone_number' => $request->phone_number,
'avatar' => $avatar,
'gender' => $request->gender,
]);
return to_route('contacts.index'); // redirect ke index
}
Setelah itu coba, edit data salah satu kontak yang kalian punya, harusnya sudah berhasil untuk mengupdate datanya ya, selamat !.
Berikutnya kita buat fungsi untuk menghapus data kontak.
