Menampilkan Data dengan Livewire

Setelah sebelumnya kita sudah berhasil menginstal Livewire pada proyek Laravel kita. Sebelum lanjut, mungkin sedikit catatan atau yang perlu diketahui, ketika menginstal Livewire, kita akan mendapatkan beberapa perintah artisan yang tersedia dari Livewire yang akan memudahkan kita dalam pengembangan.
Available commands for the "livewire" namespace: livewire:attribute Create a new Livewire attribute class livewire:configure-s3-upload-cleanup Configure temporary file upload s3 directory to automatically cleanup files older than 24hrs livewire:copy Copy a Livewire component livewire:delete Delete a Livewire component livewire:form Create a new Livewire form class livewire:layout Create a new app layout file livewire:make Create a new Livewire component livewire:move Move a Livewire component livewire:publish Publish Livewire configuration livewire:stubs Publish Livewire stubs livewire:upgrade Interactive upgrade helper to migrate from v2 to v3
Kali ini, kita akan menggunakan Livewire untuk menampilkan data. Sebelum menampilkan data kita siapkan dulu kebutuhan-kebutuhannya, seperti model, migrations.
Membuat Model & Migrations
Untuk menampilkan data kali ini, kita akan buat data buku, jadi kita perlu membuat model Book dan tabel books, langsung saja jalankan perintah berikut ini untuk membuat model dan migrationnya.
php artisan make:model Book -m
Kemudian sesuaikan isi dari method up() di migration yang baru saja dibuat.
public function up(): void { Schema::create('books', function (Blueprint $table) { $table->id(); $table->string('title'); $table->string('author'); $table->timestamps(); }); }
Untuk mendapatkan tabel yang sudah kita definisikan, jalankan perintah ini:
php artisan migrate
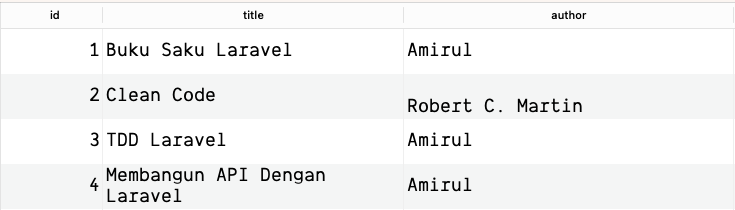
Setelah tabel terbuat, berikutnya isi beberapa data dummy untuk kebutuhan menampilkan data.

Membuat Komponen Livewire
Kemudian setelah data sudah siap, sekarang untuk menampilkan data, kita butuh Livewire Component , nah komponen ini bisa digunakan sebagai full page component yang perannya mirip dengan Controller di Laravel, atau sebagai komponen komponen kecil semisalnya card, input, button dll.
Baik, untuk kebutuhan kita kali ini kita akan buat komponennya berperan sebagai full page component.
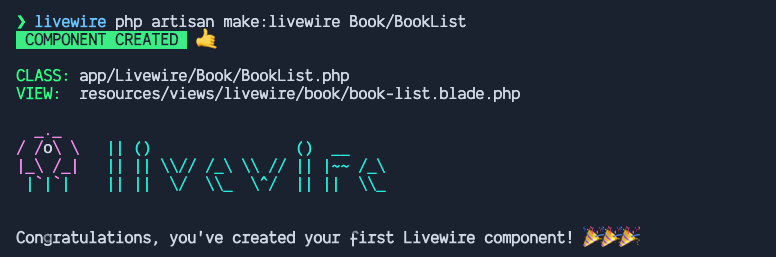
php artisan make:livewire Book/BookList
Kurang lebih tampilan ketika component berhasil dibuat seperti ini:

Kemudian untuk selanjutkan daftarkan ke routes/web.php seperti controller biasanya.
use App\Livewire\Book\BookList; // .... Route::get('/books', BookList::class)->name('book.list');
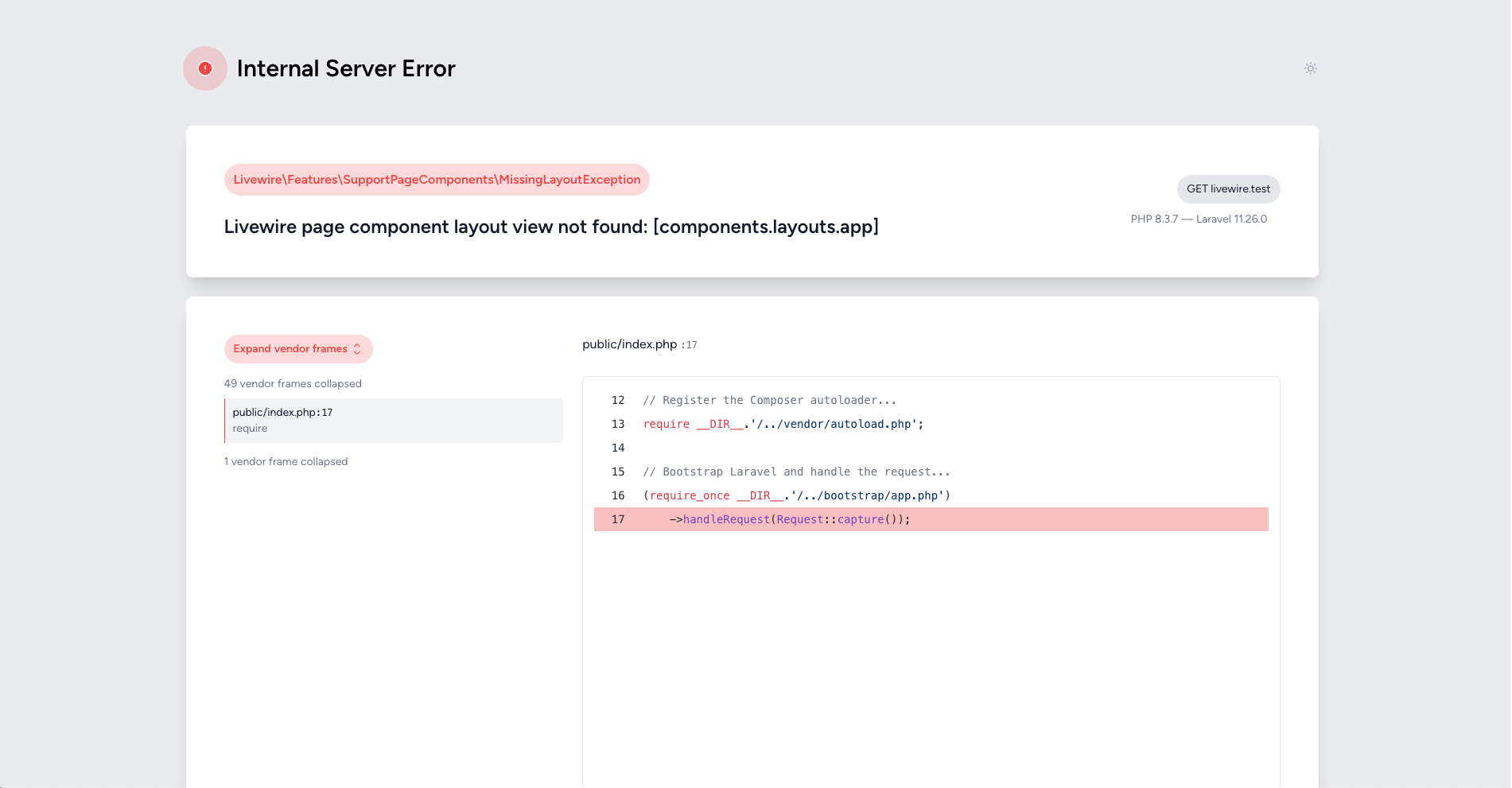
Setelah didaftarkan, bisa akses halamannya http:.//localhost:8000/books, kemungkinan akan muncul error seperti berikut ini:

Bisa dipahami dengan cukup mudah tentunya ya mengapa terjadi error tersebut. Yap, betul karena file components/layouts/app.blade.php tidak ada, atau base layout untuk komponen Livewire.
Untuk mengatasinya kita buat dulu sebuah file di resources/views/components/layouts/app.blade.php dan kemudian isi file tersebut dengan layout yang akan digunakan.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta content="width=device-width, initial-scale=1.0" name="viewport"> <title>Livewire</title> <script src="https://cdn.tailwindcss.com"></script> </head> <body> <div class="mx-auto flex h-screen max-w-7xl items-center justify-center"> {{ $slot }} </div> </body> </html>
Sekarang kita buat kode untuk file Classnya yang berada di app/Livewire/Book/BookList.php
<?php namespace App\Livewire\Book; use App\Models\Book; use Livewire\Component; class BookList extends Component { public $books = []; // mendefinisikan properti `$todos` dengan tipe data array public function mount() { $this->books = Book::get(); // memberikan nilai pada properti `$todos` dengan data yang diambil dari model `Book::get()` } public function render() { return view('livewire.book.book-list'); } }
Kemudian buat kode untuk tampilannya juga pada resources/views/livewire/book/book-list.blade.php
<div class="space-y-2"> @foreach ($books as $book) <div class="rounded-lg bg-gray-100 p-4 shadow"> <h1 class="font-bold">{{ $book->title }}</h1> <p class="text-sm text-gray-500">Author : {{ $book->author }}</p> </div> @endforeach </div>
Kodenya kurang lebih masih sama saja dengan Laravel biasanya ya? Emang, ini kelebihan Livewire kan, kita bisa membuat web yang reactive tanpa menulis Javascript.
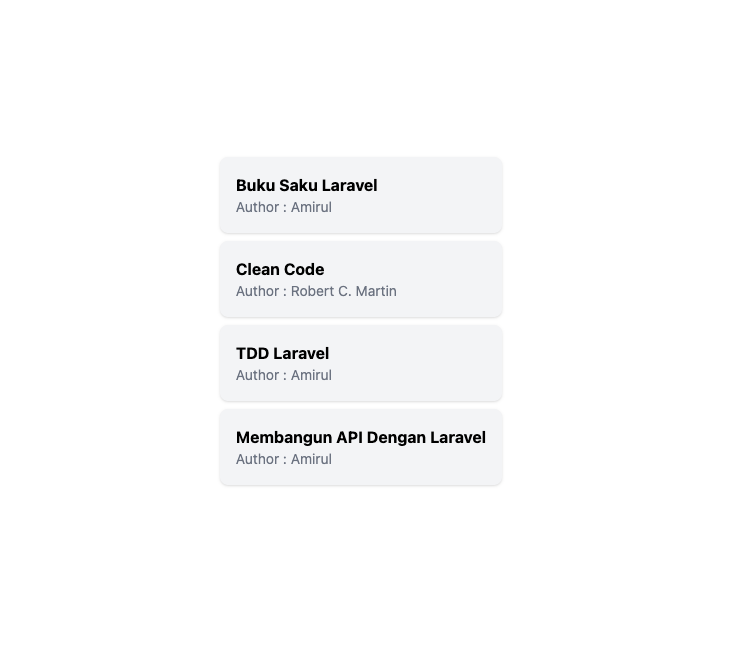
Oke, untuk menjajalnya, langsung saja buka http://localhost:8000/books, maka tampilannya kurang lebih seperti ini.

Nah, kurang lebih seperti itu untuk tampilan yang sudah kita buat, berikutnya kita akan memecah daftar bukunya menjadi sebuah komponen kecil, seperti yang dilakukan di framework framework Javascript.
